HTML5 Media Player by Tean
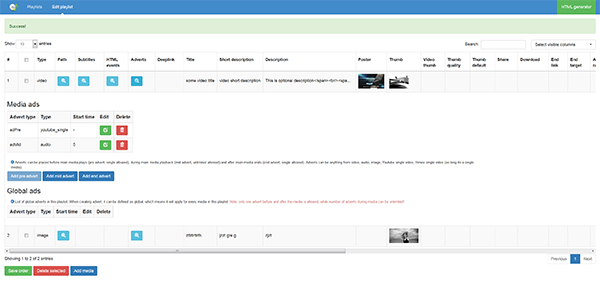
HTML5 Media Player supports mixing of audio, images and videos together in any order to create any kind of media sequence.Comes with Admin playlist manager for backend media management.

Very powerful, highly customizable and extendable should fit many projects.
All demo examples included in the download package for easy setup.
Features:
- Image, audio (self hosted audio, Podcast, Soundcloud) and video support (self hosted videos, Youtube, Vimeo)
- Supports mixing of different media types in the same playlist
- Support for media from Google Drive, Amazon S3.. (any public link that plays in browser)
- Any custom iframe can be loaded in a player (api excluded)
- Only mp3 audio and mp4 video formats required for all browsers and devices
- Responsive & Mobile Friendly
- Font Awesome Library icons
- RTL language support
- Unlimited players per page, multiple instances each with its own api
- Youtube API V3
- single video
- single video list
- playlist
- channel
- user channels
- video search
- Vimeo API V3
- single video
- user portfolio
- user appears
- user likes
- user uploaded
- group videos
- channel videos
- user album videos
- related videos
- video search
- Playlist layouts:
- vertical right/bottom
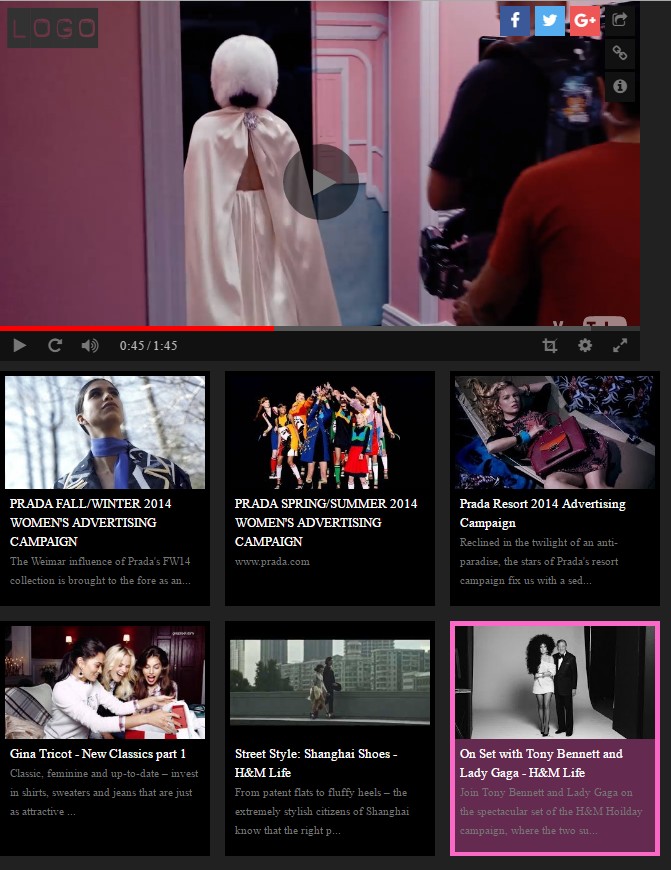
- horizontal bottom
- vertical bottom
- free custom layout (playlist can be completely separated from the player and placed anywhere else)
- Optional playlist categories
- Playlist types:
- HTML markup
- XML playlist
- Read folder of media
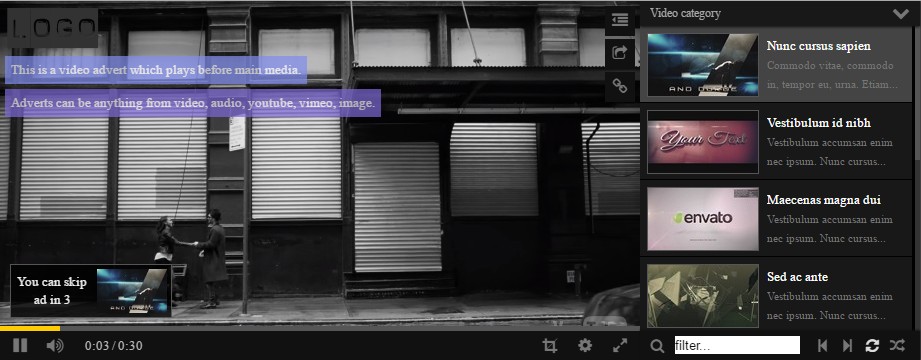
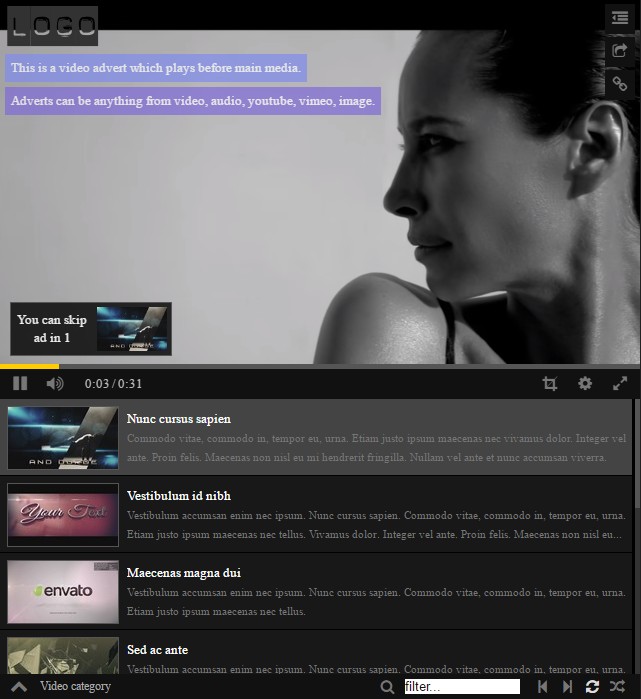
- Pre / during / after main media adverts
- Adverts can be anything from video, audio, image
- Optional skip button and url link for advert media
- Automatically generated video thumbnails and description for Youtube / Vimeo / Soundcloud / Podcast, or manually set thumbnails and description
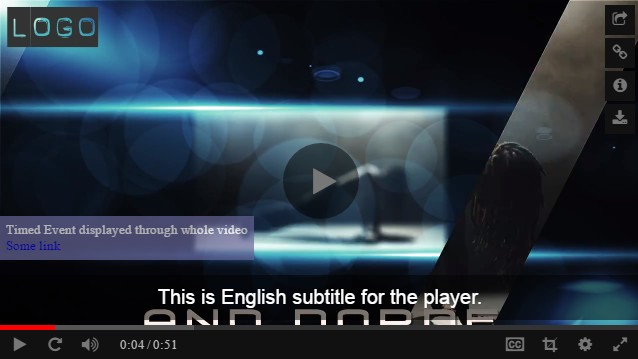
- Timed inline elements can be placed over the player area at specific times (supports HTML)
- Video / image aspect ratio (original, fit inside, fit outside)
- Optional play html5 video on playlist item rollover
- Right click context menu (custom / default / disabled)
- Media download (specify your own path)
- Search media for Youtube / Vimeo / Soundcloud
- Video subtitles support in srt/vtt format for html5 video.
- HTML captions support for all media.
- Optional multiple qualities, playback rate, range (loop media within range limits), start / end time
- Optional button tooltips
- Optional keyboard navigation
- Social share (Facebook, Twitter, Google Plus)
- Optional random play
- Optional playlist loop
- Media end action: loop / rewind
- Optional deeplinking with browser url directly to media in playlist
- API methods available
- Play media
- Pause media
- Toggle playback
- Next media
- Previous media
- Set autoplay
- Get / set volume
- Toggle mute
- Seek
- Get current time
- Get duration
- Get load progress
- Toggle category
- Toggle playlist
- Toggle interface (controls)
- Toggle share
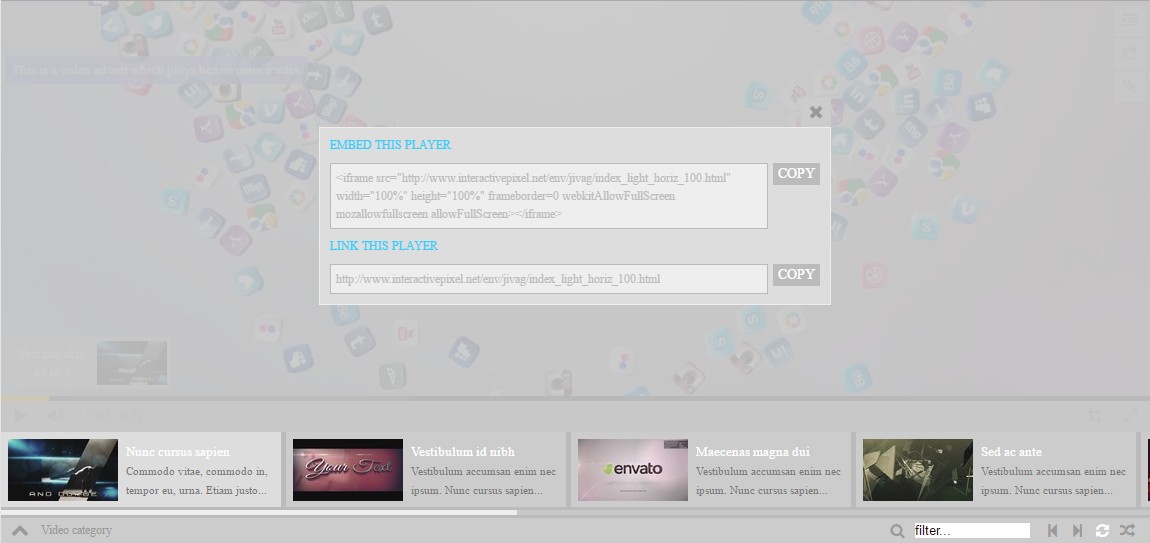
- Toggle embed
- Toggle description
- Toggle search
- Search media
- Download media
- Toggle random
- Toggle loop
- Toggle fullscreen
- Get / set quality
- Get / set caption
- Get / set playback rate
- Toggle range
- Set range
- Reset range
- Destroy media
- Destroy playlist
- Sort playlist
- Init scroll
- Destroy scroll
- Get playlist data
- Get current media data
- Get settings
- Get active item id
- Get playlist length
- Get media playing
- Get playlist transition on
- Get playlist loaded
- Load media / playlist
- add Track(s) to playlist
- remove Track(s) from playlist
- Skip Ad
- Callbacks available
- Setup done
- Done resizing
- Playlist end
- Playlist start load
- Playlist end load
- Playlist empty
- Destroy media
- Media empty
- Media triggered
- Media start
- Media play
- Media pause
- Media sequence end
- Playlist item enabled
- Playlist item disabled
- Playlist item rollover
- Playlist item rollout
- Playlist item click
- Category item enabled
- Category item disabled
- Category item rollover
- Category item rollout
- Destroy playlist
- Fullscreen enter
- Fullscreen exit
- Caption (subtitle) change
- Quality change
- Playback rate change
- Event show
- Event hide
Examples:
NEW LAYOUT!

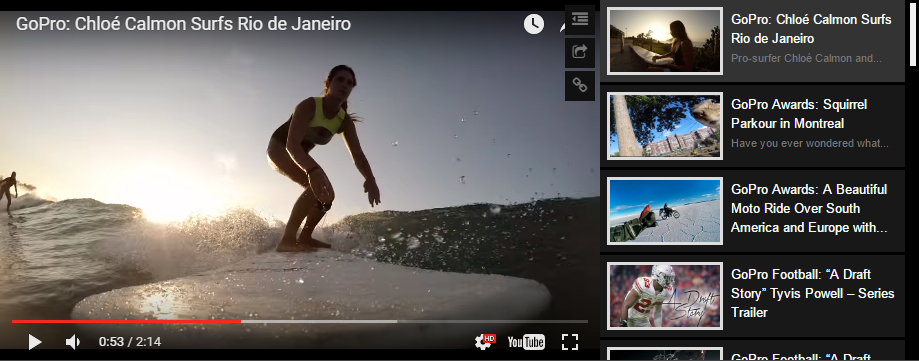
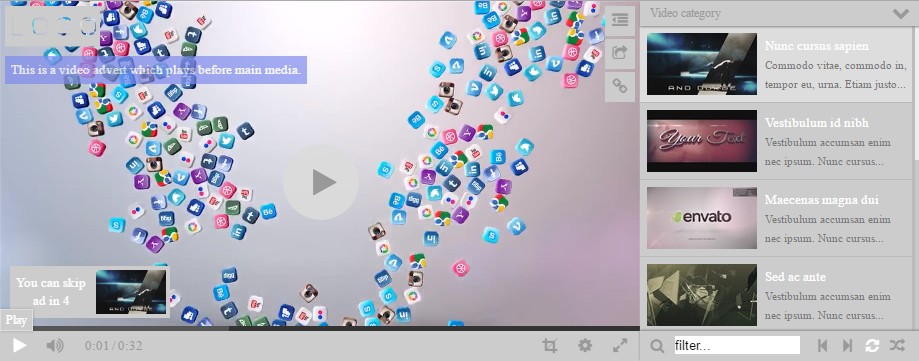
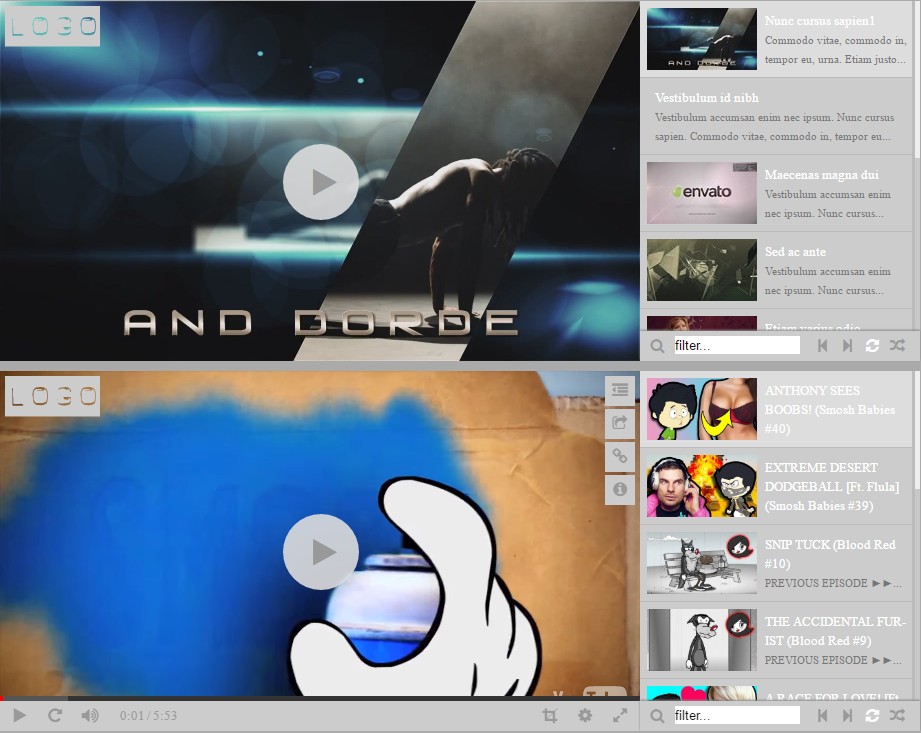
Youtube default skin, playlist vertical right / bottom

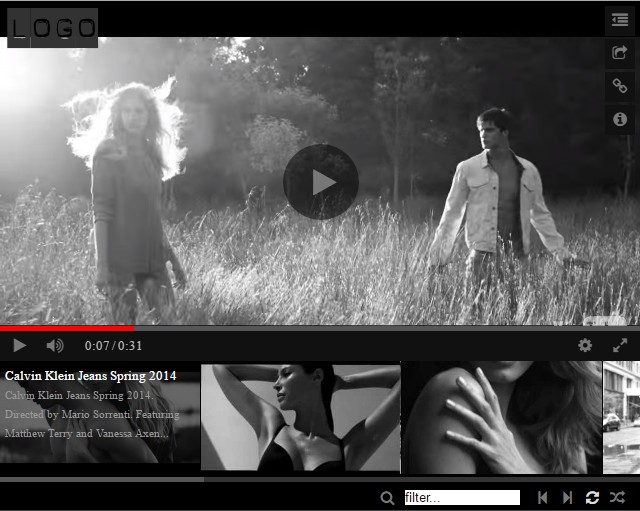
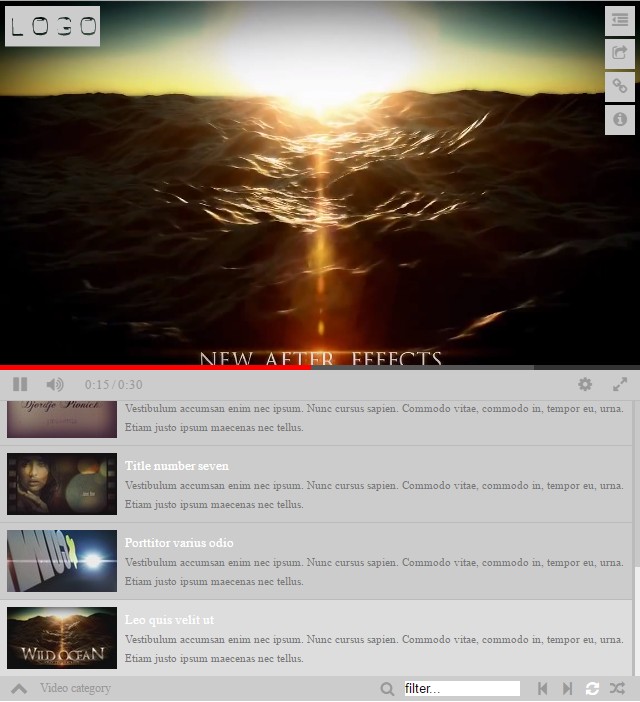
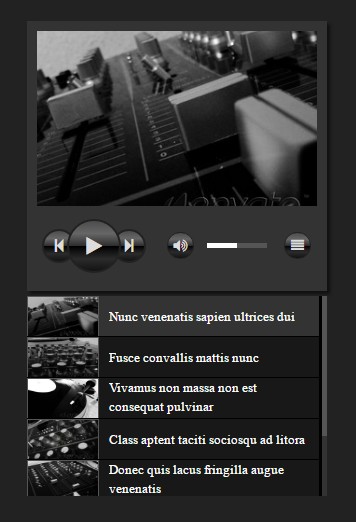
Dark skin, playlist vertical right / bottom

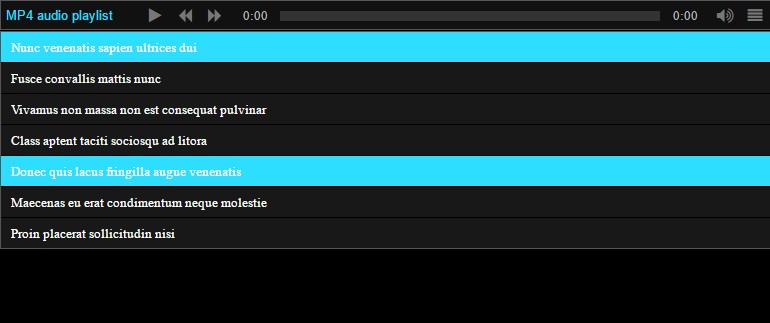
Dark skin, playlist horizontal bottom

Dark skin, playlist vertical bottom

Dark skin, no playlist

Dark skin, playlist vertical right / bottom

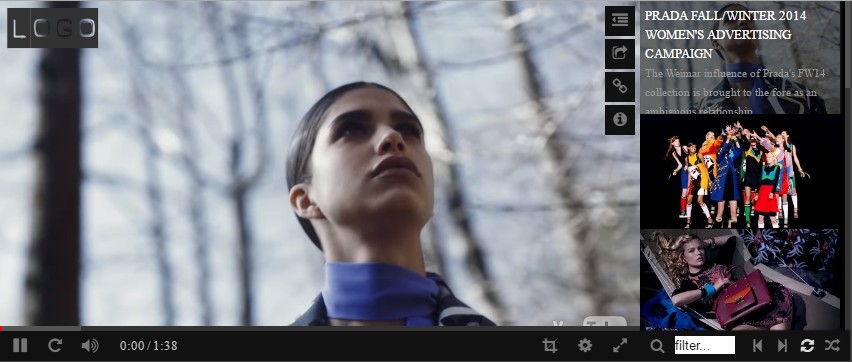
Dark skin 100% size, playlist vertical right / bottom

Dark skin, playlist thumbnails separated from player

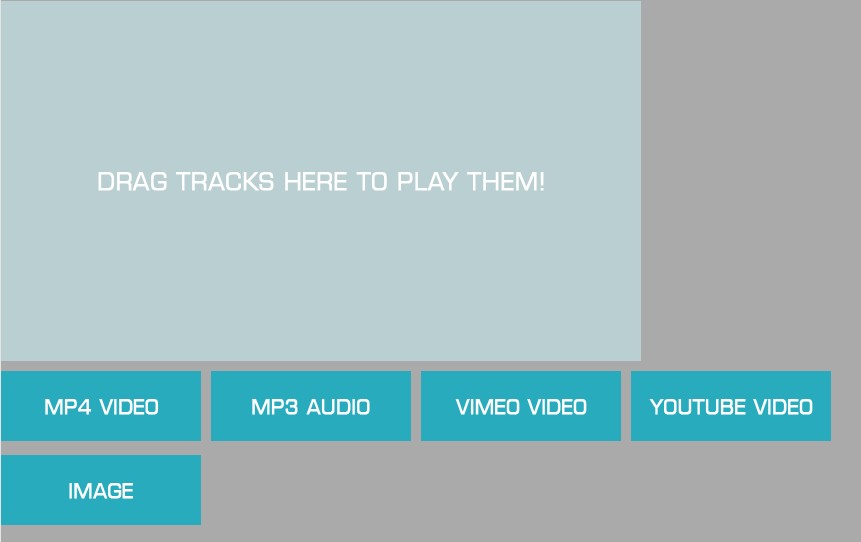
Dark skin, playlist horizontal bottom, drag thumbnails to playlist

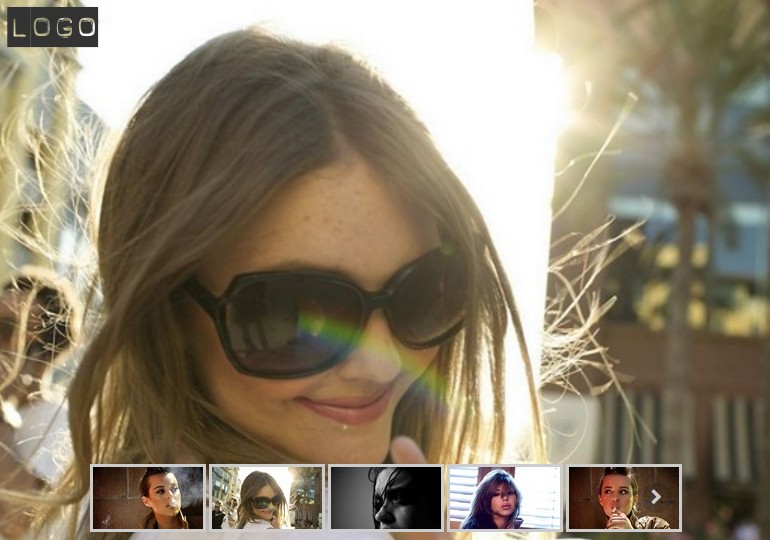
Free floating thumbnails, on click open media in fancybox

Free floating thumbnails, on click open media in popup window, dark skin no playlist

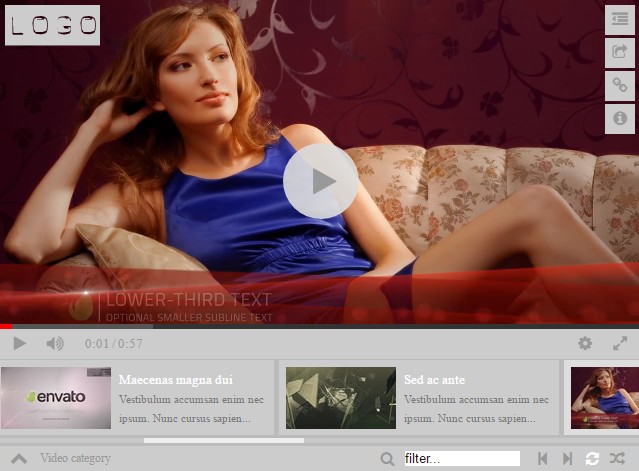
Light skin, playlist vertical right / bottom

Light skin, playlist horizontal bottom

Light skin 100% size, playlist horizontal bottom

Light skin, playlist vertical bottom

Light skin, drag thumbnails to player

On element click, open media in popup window, light skin no playlist

On element click, open media in popup window, light skin playlist vertical right

Video background, with some controls

Video background, inline HTML / JS / IFRAME ads example

Video background intro

Audio background intro

Audio player

Audio player 2

Image gallery slideshow

Widgets / simple players

Multiple players on same page
