
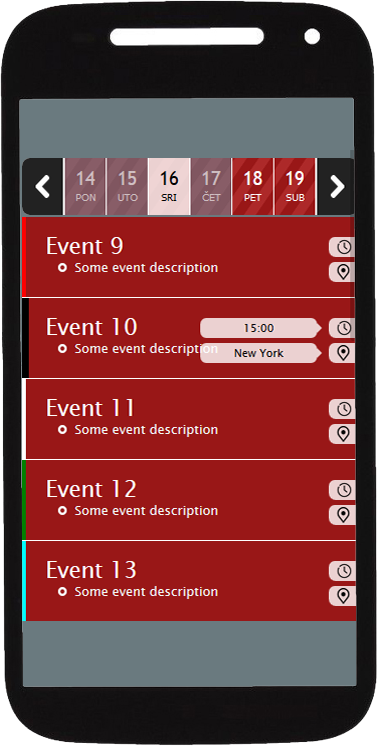
Fully responsive
The compontent is fully responsive. No matter if you have a small resolution or a large one, the component will resize so that it provides all the functionality.
The difference between big and small resolution is that instead of the time and place box, you only see a clock and place icon over which you have to hover or click in order to see the time and place.
To enable the responsive mode on devices, inside your html document you need to declare the viewport. The default settings will be provided below on how to implement the component.
The difference between big and small resolution is that instead of the time and place box, you only see a clock and place icon over which you have to hover or click in order to see the time and place.
To enable the responsive mode on devices, inside your html document you need to declare the viewport. The default settings will be provided below on how to implement the component.
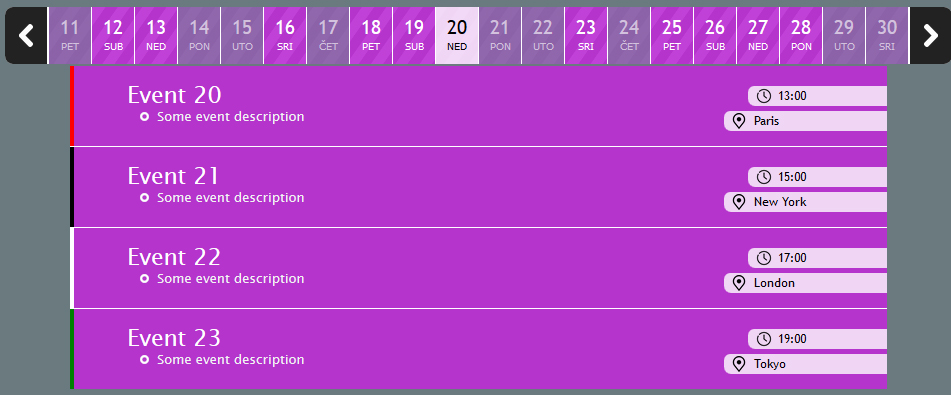
Adjustable width
You can easily adjust the width of an instance of the component so it fits anywhere! The width of the compontent can be set through various ways however it's important to note that the width also depends on the number of dates shown in the datebar. If the set width is wider than the number of dates then the desired width will be cut.
You can set the width to be in pixels or percentage. If you don't want to bother with the width, you can set it to 'auto' so that the component calculates width itself which means that all dates will be shown. If the width is not wide enough to cover all the dates in the datebar, you don't have to worry because you can either use mouse wheel or arrows to scroll.
You can easily adjust the width of an instance of the component so it fits anywhere! The width of the compontent can be set through various ways however it's important to note that the width also depends on the number of dates shown in the datebar. If the set width is wider than the number of dates then the desired width will be cut.
You can set the width to be in pixels or percentage. If you don't want to bother with the width, you can set it to 'auto' so that the component calculates width itself which means that all dates will be shown. If the width is not wide enough to cover all the dates in the datebar, you don't have to worry because you can either use mouse wheel or arrows to scroll.