Easily create parallax block.
Parallaxer.
DZS Parallaxer is a script that turns any content into a cool parallax effect. It works smooth with any content you throw at it, images and even sliders, video players, basically any html content.
Wow your visitors with DZS Parallaxer and install easy in any template, and setup any content in any size.
Responsive Content
Parallaxer can be used as a background to content / row. The height of the container will auto adjust depending on the contents. This is all done by applying the height-is-based-on-content class and that's it!
You can resize the window to test the smooth adapting to the device width.

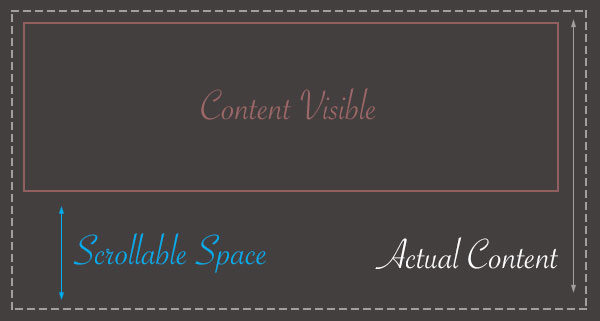
How does it work.
DZS Parallaxer is a script that turns any content into a cool parallax effect. It uses an algorithm to calculate visible and total height to calculate the scrollarea. It uses the latest CSS3 and Javascript tehniques to deliver a super smooth experience.
Change actual content height, visibile content height, animation easing, animation duration, direction and more!
Bonus Scrollbar.
A bonus premium easing scrollbar ( DZS Scroller ) is included into the package. This makes scrolling more fluent and the effect of the parallaxer more obvious. You can use it or leave the default scrollbar. The parallaxer will work just as nice.
Try the Parallaxer without the custom scrollbar by clicking the option below:

John Doe
Boxed Layouts Work Too.
Worried that you have a boxed layout site and this only shows fullwidth examples ? No worries, DZS Paralllaxer works in any context, any size. Just check the examples above how well they perform in a boxed layout.
Of course, the same rules apply, you can have any html content. Sliders, videos, fonts, blockquotes, testimonials.
Lazy Loading
You can choose not to load images that are under the fold instantly, preserving bandwidth.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.



Sliders Supported.
You can see in the example to the right, that even complex html can be included in this, with having no effect on functionality. You can test swiping on the slider to the right.
Examples Showcase
We presented above only a small fraction of what can be done with parallaxer . It would be impossible to show off all the possibilities, but our clients have created some beautiful sites based on parallaxer and here are just a few showcased.
Responsive
From mobile to HD, DZS Parallaxer are ultra responsive. Also has retina graphics.
Customizable
Customize DZS Parallaxer with the many options included.
SEO Friendly
Built with SEO in mind, DZS Parallaxer parses html content into working magic.