Easily create parallax block.
Parallaxer.
DZS Parallaxer is a script that turns any content into a cool parallax effect. It works smooth with any content you throw at it, images and even sliders, video players, basically any html content.
Wow your visitors with DZS Parallaxer and install easy in any template, and setup any content in any size.

How does it work.
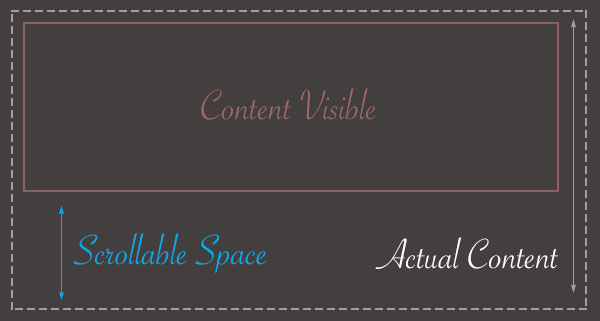
DZS Parallaxer is a script that turns any content into a cool parallax effect. It uses an algorithm to calculate visible and total height to calculate the scrollarea. It uses the latest CSS3 and Javascript tehniques to deliver a super smooth experience.
Change actual content height, visibile content height, animation easing, animation duration, direction and more!
because no great story started with a glass of milk


Sliders Supported.
You can see in the example to the right, that even complex html can be included in this, with having no effect on functionality. You can test swiping on the slider to the right.
Sliders Supported.
You can see in the example to the right, that even complex html can be included in this, with having no effect on functionality. You can test swiping on the slider to the right.
Sliders Supported.
You can see in the example to the right, that even complex html can be included in this, with having no effect on functionality. You can test swiping on the slider to the right.
Responsive
From mobile to HD, DZS ZoomPlayer are ultra responsive. Also has retina graphics.
Customizable
Customize DZS ZoomPlayer with the many options included.
SEO Friendly
Built with SEO in mind, DZS ZoomPlayer parses html content into working magic.
