Easily create parallax block.
Parallaxer
DZS Parallaxer is a script that turns any content into a cool parallax effect. It works smooth with any content you throw at it, images and even sliders, video players, basically any html content.
Wow your visitors with DZS Parallaxer and install easy in any template, and setup any content in any size.
Responsive content
Parallaxer can be used as a background to content / row. The height of the container will auto adjust depending on the contents. This is all done by applying the height-is-based-on-content class and that's it!
You can resize the window to test the smooth adapting to the device width.
How does it work.
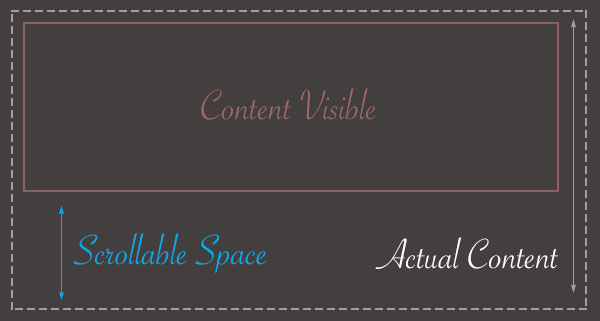
DZS Parallaxer is a script that turns any content into a cool parallax effect. It uses an algorithm to calculate visible and total height to calculate the scrollarea. It uses the latest CSS3 and Javascript tehniques to deliver a super smooth experience.
Change actual content height, visibile content height, animation easing, animation duration, direction and more!

"Use Parallaxer for creating super smooth effects in your website."
John Doe
John Doe
Bonus scrollbar
A bonus premium easing scrollbar ( DZS Scroller ) is included into the package. This makes scrolling more fluent and the effect of the parallaxer more obvious. You can use it or leave the default scrollbar. The parallaxer will work just as nice.
Try the Parallaxer without the custom scrollbar by clicking the option below:

Parallax Layers
Parallaxer offers awesome layers functionality. Layers can be position in any corner or in the center. They can be images or html / text. Various effects can be applied to the layers, so as dissapearing smoothly when the user is scrolling away, or rotating based on scroll position.
TOP LEFT
TOP RIGHT
CENTER LEFT
CENTER CENTER
CENTER RIGHT
BOTTOM LEFT
BOTTOM RIGHT
Boxed Layouts Work Too.
Worried that you have a boxed layout site and this only shows fullwidth examples ? No worries, DZS Paralllaxer works in any context, any size. Just check the examples above how well they perform in a boxed layout.
Of course, the same rules apply, you can have any html content. Sliders, videos, fonts, blockquotes, testimonials. Also, these will responsevely scale nicely on mobile.




Why Parallaxer PRO?
- fully responsive - looks great from mobile to HD
- touch optimized - touch devices are not forgotten
- CSS3 technology - this component uses cutting-edge css3 definitions
- easy install - purchase, download the zip, read the docs
- iPhone / iPad optimized - this gallery has been optimized for Apple touch devices
- Android optimized - this component has been tested on Android 4.0+ Chrome
- SEO friendly - built with search engine optimization on mind from the ground up, the Testimonial Rotator uses non hidden valid html markup to build the widget
- compatible with all major browsers, including IE - compatible from IE9 to IE11+, Chrome, Safari and Firefox
- retina ready - looks great on retina devices
- shortcode generator - generate the shortcode on the fly
- visual composer integration - integrate in the most powerful page builder
Easy install
The install is straight forward. When the install is done you can just access the shortcode generator in any page / post you wish and create your parallaxer effects instantly.

Test before
We offer your own test enviroment to test parallaxer before buying. The interface is intuitive. Just place the cursor in the visual editor where you want parallax inserted, click the shortcode generator. And customize away.
Examples showcase
We presented above only a small fraction of what can be done with parallaxer . It would be impossible to show off all the possibilities, but our clients have created some beautiful sites based on parallaxer and here are just a few showcased.
Direction: Normal
Direction: Reverse
Responsive
From mobile to HD, The Parallaxer PRO are ultra responsive. Also has retina graphics.
Customizable
Customize The Parallaxer PRO with the many options included.
SEO Friendly
Built with SEO in mind, The Parallaxer PRO parses html content into working magic.
