Easily create parallax block.
Parallaxer
DZS Parallaxer is a script that turns any content into a cool parallax effect. It works smooth with any content you throw at it, images and even sliders, video players, basically any html content.
Wow your visitors with DZS Parallaxer and install easy in any template, and setup any content in any size.
Responsive Content
Parallaxer can be used as a background to content / row. The height of the container will auto adjust depending on the contents. This is all done by applying the height-is-based-on-content class and that's it!
You can resize the window to test the smooth adapting to the device width.
How does it work.
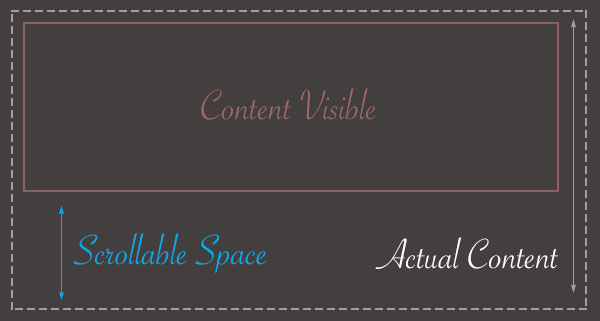
DZS Parallaxer is a script that turns any content into a cool parallax effect. It uses an algorithm to calculate visible and total height to calculate the scrollarea. It uses the latest CSS3 and Javascript tehniques to deliver a super smooth experience.
Change actual content height, visibile content height, animation easing, animation duration, direction and more!

"Use Parallaxer for creating super smooth effects in your website."
John Doe
John Doe
Parallax Layers
Parallaxer offers awesome layers functionality. Layers can be position in any corner or in the center. They can be images or html / text. Various effects can be applied to the layers, so as dissapearing smoothly when the user is scrolling away, or rotating based on scroll position.
TOP LEFT
TOP RIGHT
CENTER LEFT
CENTER CENTER
CENTER RIGHT
BOTTOM LEFT
BOTTOM RIGHT
Boxed Layouts Work Too.
Worried that you have a boxed layout site and this only shows fullwidth examples ? No worries, DZS Paralllaxer works in any context, any size. Just check the examples above how well they perform in a boxed layout.
Of course, the same rules apply, you can have any html content. Sliders, videos, fonts, blockquotes, testimonials. Also, these will responsevely scale nicely on mobile.



This is simple mode.
Direction: Normal
Direction: Reverse
Responsive
From mobile to HD, DZS Parallaxer are ultra responsive. Also has retina graphics.
Customizable
Customize DZS Parallaxer with the many options included.
SEO Friendly
Built with SEO in mind, DZS Parallaxer parses html content into working magic.
